 Конспект уроку для 11 -го класу
Конспект уроку для 11 -го класу
Розробка уроку створена з метою ознайомити учнів із веб-дизайном на основі НТМL та створенням форм для веб-сторінки. Актуальність теми зумовлена активним використанням сучасними сайтами веб-форм. Відповідні знання у дітей необхідні для їх повноцінної роботи в Інтернеті.
Тип уроку: засвоєння нових знань.
Мета:
навчальна: ознайомитися з тегом створення форм та його параметрами; сформувати навички використання різних параметрів при створенні форми для веб-сторінки;
розвивальна: розвивати творчі здібності учнів, пам'ять, логічне мислення, зорово-моторну координацію, уважність.
виховна: формувати інтерес до предмета способами самостійного пошуку інформації за допомогою комп'ютера, виробляти культуру оформлення результатів дослідження.
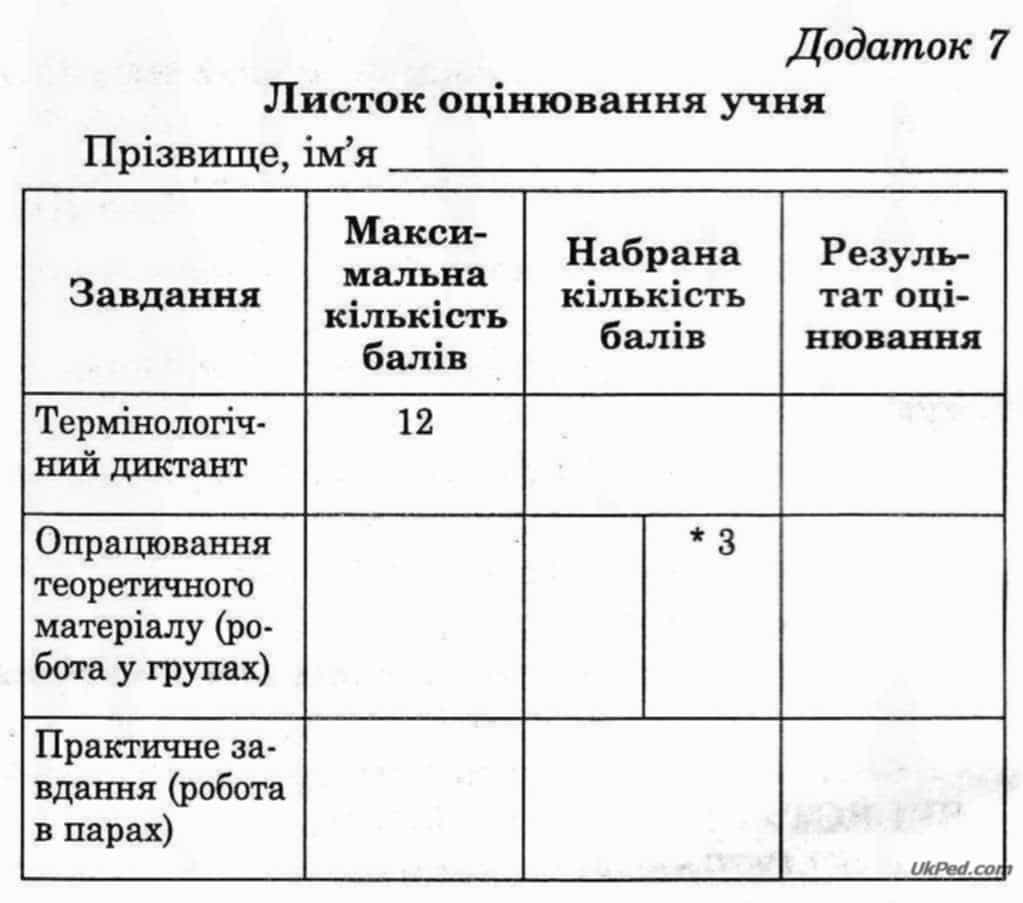
Дидактичні матеріали: картки з теоретичним матеріалом; картки з практичним за¬вданням; тест-опитувальник; листок оцінювання (додаток 7, ст. 36).

Хід уроку
І. Організаційний етап (2 хв)
ІІ. Термінологічний диктант (8 хв)
Учитель. При створенні веб-сторінок ми неодноразово користуємось різними тегами. З кожним уроком кількість тегів урізноманітнюється та збільшується. У кожного є свої параметри та атрибути. Одні із них використовуються в одному випадку, інші — у другому. Щоб перевірити, наскільки ви ними володієте, проведемо термінологічний диктант (додаток 1, ст. 34).
ІІІ. Оголошення теми, визначення очікуваних навчальних результатів
Учитель. Для чого необхідні форми? Для найрізноманітніших цілей. Наприклад, з метою збору відгуків відвідувачів веб-сайтів, також у форму можна заносити думки учасників дискусій. За допомогою форми ви реєструєте свою електронну скриньку.
Після цього уроку ви зможете:
• описувати форми для веб-сторінок;
• створювати найпростіші форми з використанням різних параметрів: текстове поле, радіо-кнопка, меню для вибору відповіді тощо;
• називати дії, які визначені для параметра форми;
• набути навичок роботи у групі та в парах.
IV. Надання необхідної інформації
(Форма НТМL (додаток 2, ст. 34)).
V. Інтерактивні вправи «Посиденьки» (15 хв)
1. Ознайомлення учнів з метою вправи «Посиденьки», правилами, послідовністю дій і кількістю відведеного часу на виконання завдання.
2. Учні отримують аркуш паперу з однаковим текстом одного з кольорів (синього, червоного, жовтого, зеленого). їм пропонується уважно прочитати текст та поставити до нього 5 запитань, потім записати ці запитання в зошит. Відповіді до запитань мають бути в тексті (додаток 3, ст. 34).
3. Далі вчитель ставить запитання учневі з групи, в свою чергу учень ставить запитання сусідній групі праворуч або будь-якому учневі групи на вибір. Учень, якому озвучили ці запитання, відповідає на них, користуючись текстом. Так проходить два чи три кола.
4. За кожну правильну відповідь зараховується і виставляється один бал у бланк оцінювання.
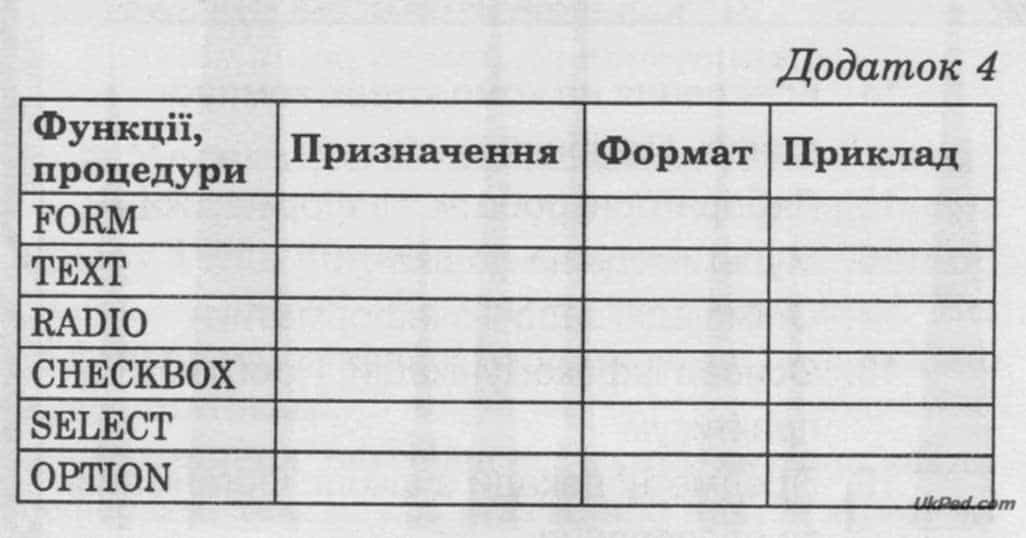
5. Після одержаної інформації учні самостійно заповнюють таблицю (додаток 4, ст. 35).
VI. Практичне завдання (10—15 хв) (додаток 5)
VII. Форма-опитувальник (2—3 хв) (додаток 6)
VIII. Підбиття підсумків, оцінювання результатів уроку
IX. Домашнє завдання
Вивчити тег форми <FORM> ... </ FORM > та його атрибути.
Додаток 1
Термінологічний диктант
1. Як називаються команди мови НТМL? (Теги.)
2. Який тег використовують для форматування тексту у вигляді курсиву?(<і>...</і>)
3. Який атрибут використовують для вирівнювання тексту по центру? (СЕNТЕR)
4. Назвіть тег, яким задається нумерований список. (<ОL>...</ОL>)
5. Назвіть тег, що означає початок нового абзацу. (<Р>)
6. Який тег використовують для задання кольору окремого фрагмента? (<FОNT СОLОR="... ">...</ FОNТ>)
7. Який тег використовують для вставки графічного файлу? (<ІМG SRС="... ">)
8. Який атрибут використовують для товщини рамки навколо картинки? (ВОRDЕR)

9. Який тег використовують для створення гіперпосилань між сторінками? (<А НRЕF="... ”>... </А>)
10. Який тег використовують для вставки динамічного ефекту? (<МАRQUЕЕ>...</МАRQUЕЕ>)
11. Який тег вказує назву вікна веб-сторінки? (<ТІТLЕ>...</ТІТLЕ>)
12. Як називаються програми, що дають змогу переглядати веб-сторінку? (Браузери.)
Додаток 2
Форма — електронний аналог звичайної паперової анкети, яка містить поля для вводу інформації, відмітки якихось позицій в списках з варіантами відповідей тощо.
Форма НТМL містить звичайну інформацію, розмітку і спеціальні елементи (кнопки з залежною фіксацією, меню і т.д.), а також мітки цих керуючих елементів. Користувачі «заповнюють» форму, модифікуючи керуючі елементи (вводячи текст, вибираючи пункти меню і т.д.) перед тим, як надати форму користувача для обробки (наприклад, на веб-сервер, на поштовий сервер і т.д.)
Додаток 3
Форма НТМL — це розділ документа, у якому міститься звичайна інформація, розмітка і спеціальні елементи (кнопки з залежною фіксацією, меню і т.д.), а також мітки цих керуючих елементів. Користувачі «заповнюють» форму, модифікуючи керуючі елементи (вводячи текст, вибираючи пункти меню і т.д.) перед тим, як надати форму користувача для обробки (наприклад, на веб- сервер, на поштовий сервер і т.д.)
Формат запису форми:
<FORМ параметри> вміст, форми </ FОRМ>
Параметри:
АСТІON=URL — адреса, де дані форми будуть оброблятися. Може бути і е-mаіl.
<FORM асtіоn="malito:КІіgtoг. Т® gее.whiz, соm " mеthоd="роst">...вміст форми...</FОRМ>
МЕТНOD — метод запита і передачі даних (GЕТ, НЕАD, РOSТ).
INPUT ТYРЕ=ТYРЕ — помістити у форму поле даних. Тип поля визначається наступними атрибутами:
ТЕХТ — текстове поле даних, присвоюється назва поля NАМЕ=NАМЕ, довжина поля МХLЕNGTN=NUМВЕR; <ІNPUTtуре="tехt" nаmе ="uіknаmе">
РАSSWОRD — текстове поле, але значення задається *;
RАDIО — радіо-кнопка чи кнопка переключення;
<INРUТtуре=rаdіо" nаmе="sех" wаluе="Маlе"> текст1
СНЕСКВОХ — ставиться відмітка для поля передачі даних;
<INРUТtуре= "сhескbох"="" NAМЕ="sаt" VALUЕ=""VЕS""> текст2
SUВМІТ — створюється кнопка передачі даних;
ІМАGЕ — створюється графічна кнопка передачі даних;
RЕSЕТ — створюється кнопка для очищення даних у всіх полях;
<SЕlЕСТ атрибути> створення меню </ SЕLЕСТ > (Атрибути NАМЕ, SІZЕ)
< SЕLЕСТ nаmе = «selection «> вміст Меuw</ SЕLЕСТ >
<ОРТIОN атрибути> пункт меню < ОРТIОN > (Атрибути VALUE, LABEL, SELECTED)
< ОРТІ ОN vаluе = «орtіоn 1» > пункт 1 </ ОРТION>
ВIТТON — кнопку створює сам користувач.
Атрибути: NАМЕ, ТУРЕ (sиbmit | buttоn | rеsеt), VАLUЕ. <ВUТTON nаmе-'submіt» vаluе= «Відправка» tуpе=»submіt»>

Додаток 5
Практичне завдання 1
Створити форму тестового опитування з наступними полями:
два текстові поля для внесення прізвища та імені відвідувача;
три тестові запитання до розділу створення веб-сторінок, так щоб варіант правильної відповіді можна було вибирати трьома радіокнопками (<INРUТ tуре="radіо ">);
кнопка для очищення полів форми та обробки результаті в (<INРUТ tуре—="" rеsеt"="">).
Практичне завдання 2
Створити форму тестового опитування з наступними полями:
- два текстові поля для внесення прізвища та імені відвідувача;
- три тестові запитання до розділу створення веб-сторінок, так щоб варіант правильної відповіді можна було за допомогою трьох пунктів меню (<SЕlЕСТ NАМЕ="sеlесtіоn"> ОРТІОN VАLUЕ = "орtіоn1">...</OPTION>);
- кнопка очищення полів форми та обробки результаті в (<OPTION tуре = "rеsеt;" >).
Практичне завдання 3
Створити форму тестового опитування з наступними полями:
• два текстові поля для внесення прізвища та імені відвідувача;
• три тестові запитання до розділу створення веб-сторінок, так щоб варіант правильної відповіді можна було за допомогою прапорця;
• кнопка для очищення полів форми та обробки результатів (<INPUT tуре = "rеsеt”>).
Практичне завдання 4
Створити форму тестового опитування з наступними полями:
• два текстові поля для внесення прізвища та імені відвідувача;
• три тестові запитання до розділу створення веб-сторінок, так щоб варіант правильної відповіді можна було вибирати трьома радіо кнопками (<INPUТ tuре="rаdіо ">);
• графічна кнопка для очищення полів форми та обробки результатів (<ВUТТОN tуре="rеsеt">).
Практичне завдання 5
Створити форму тестового опитування з наступними полями:
• два текстові поля для внесення прізвища та імені відвідувача;
• три тестові запитання до розділу створення веб-сторінок, так щоб варіант правильної відповіді можна було за допомогою трьох пунктів меню (<SЕlЕСТ NАМЕ="sеlесtіоn"> ОРТION VАLUЕ = "орtіоn1 ">...</ОРТІОN>);
• графічна кнопка для очищення полів форми та обробки результатів (<ВUТТОN tуре="rеsеt">).
Практичне завдання 6
Створити форму тестового опитування з наступними полями:
• два текстові поля для внесення прізвища та імені відвідувача;
• три тестові запитання до розділу створення веб-сторінок, так щоб варіант правильної відповіді можна було за допомогою прапорця;
• графічна кнопка для очищення полів форми та обробки результатів (<ВUТТОN tуре—"rеsеt ">).
Додаток 6
Анкета
1. На уроці я
Дізнався ______________________________________________________
Зрозумів ______________________________________________________
Навчився______________________________________________________
2. Найбільший мій успіх — це ____________________________________
3. Мої найбільші труднощі — це __________________________________
4. Що у мене не виходило, а тепер виходить ________________________
5. У чому я змінився ____________________________________________
6. Мої побажання собі на наступний урок __________________________
7. Мої побажання вчителю на наступний урок ______________________

ІНФОРМАТИКА
Всеукраїнська газета для учителів інформатики
Катерина БРОЗИНСЬКА, учитель інформатики
ЗОШ І—III ст. № 24 ім. О. Кобилянської, м. Чернівці